Usually, there are clients that need a module that let them add pins to maps or highlight a specific section on an image.
This feature will help content authors to add a point of interest to an image. Only need to select the background image and start adding multiple dots, it will automatically set the exact position where they picked.
Once you’ve installed the package you will see two new templates:

The one you should take care is the Point Of Interest Map. You can create an instance of it by right-click on the new folder you will find under /sitecore/content/Global/Modules/Point of Interest Module, you can relocate it depends on your needs. At first sight, you will notice one new tab at the right (next to “Content”), called “Map”. If your image is not loaded yet, you will see the alt message:

This item will have one field called “Background Image” that will contain the image you want to mark.

Once you’ve set an image, you will see it displayed in the Map editor so you can start adding point items. It’s really straightforward, just click on the position you want to highlight and a dialog will pop-up:

Fill a title if you deserve and then submit. You will see a confirmation dialog:

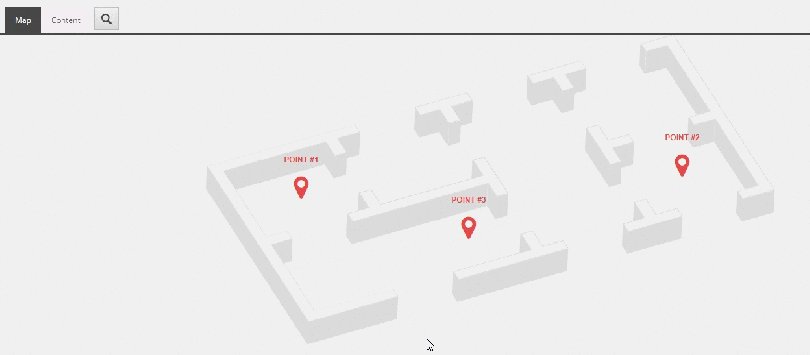
Now, you will see a new point of interest in your image:

If you click on the new item, you will be redirected to the point of interest item in the content tree. You will notice there are only a few managed fields:

On the Style section, you can see the Icon Class field, where you can decide the style for your pin. This module is working with font-awesome fonts but you can create your owns and set the style in here.

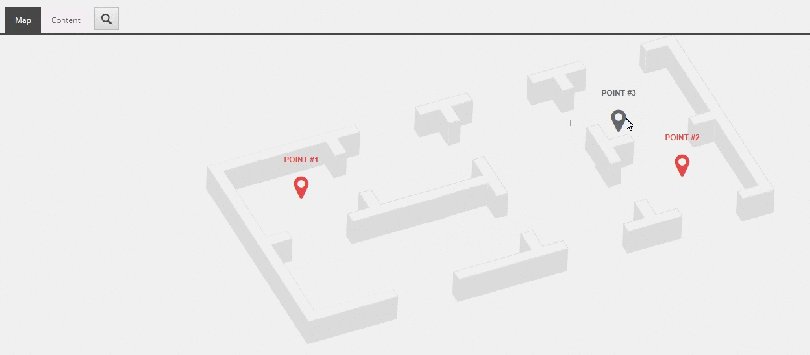
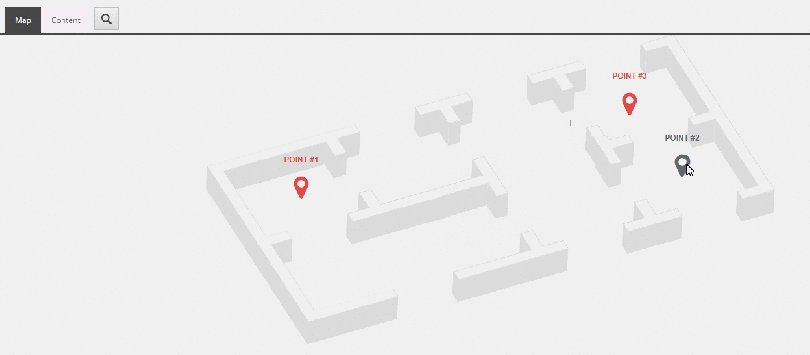
It also supports drag and drop functionality using interact.js javascript library. So you can move your dots to the desired position and it will be updated automatically.

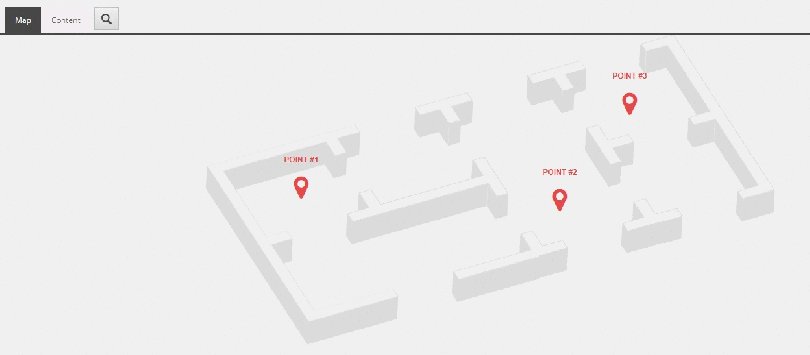
You can also change the background image an modify your POI items as needed

This module has two extra configurations that you can activate/deactivate on the SharedSource.Poi.config file:
- SharedSource.Poi.UseTitle
- Uses the name as also title
- SharedSource.Poi.ShowTitleFallback
- Shows Name instead of title when it’s empty
As an extra, the package includes a Controller Rendering and a view that you can use as you need. If you want to change the way it renders, you can always get the source code 🙂
You can add to your presentation details and it should look like this:

Let me know if you need further information about this module and how you can extend it.
Resources:
Happy Sitecoring 😉